
常规按钮,用于非主要动作。如果不确定选择哪种按钮,次按钮永远是最安全的选择。
突出“完成”、“推荐”类操作;一个按钮区最多使用一个主按钮。
弱化的按钮,采用更轻量的按钮样式,可用于需大面积展示按钮场景,例如表格组件中的操作列。
图标提供视觉线索,避免逐字阅读按钮文案,更高效地使用界面。
用于对按钮含义补充解释,提高按钮识别效率。

常规按钮类型呈现出不同的强调程度,使用者可以据此变化出合适的按钮类型:





用于引导用户在一个区域中添加内容。



警示用户该操作存在风险。
置于复杂或较深的背景中,避免按钮突兀地破坏背景的整体性。该场景下可灵活定制样式。


经常独立出现,行动号召按钮就像是电脑在对用户大声说“跟我来吧”,有点命令用户点击的意味,通常出现于 landing page 或者 一些引导性场景。最大可以将按钮放宽到与父区域等宽。一个屏幕空间中,建议只有一个行动号召按钮。

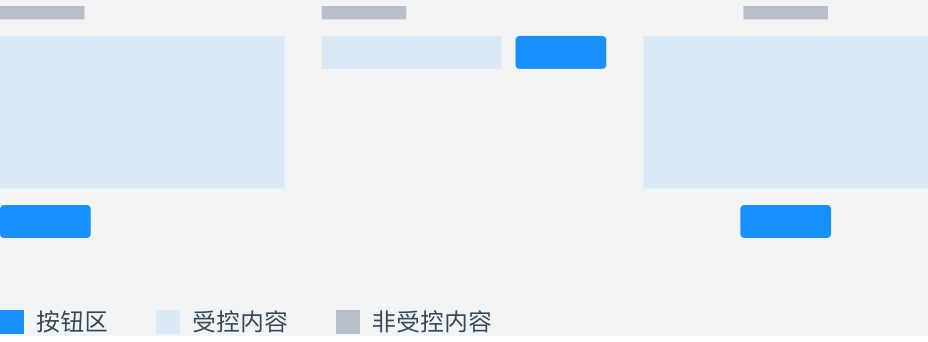
按钮区是用于放置按钮的区域,一个按钮区内可以有多个按钮。

按钮区跟随受控内容。将按钮区放置于用户浏览路径中,便于被用户发现。

工具栏中的按钮区,靠右放置。控制工具栏控制的内容范围。

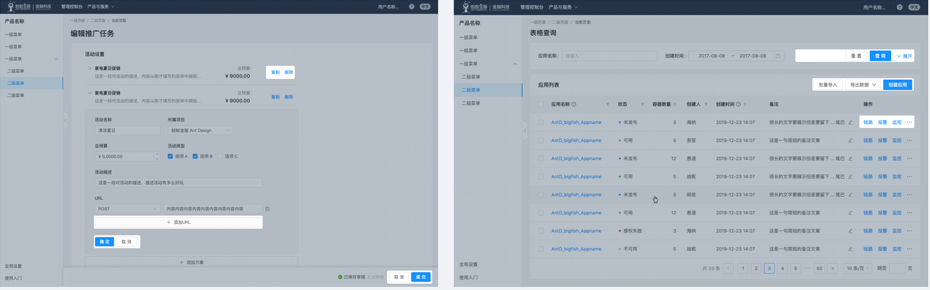
将按钮区放置在不同的区域,有不同的含义:见右图。
也存在一些特殊情况,将“完成”主题类的动作放在 Header 区。例如,编辑器中为了最大化编辑空间,将“完成”类动作放到了右上角。

为避免页脚工具栏滥用,我们不推荐使用页脚工具栏,仅建议以下两种场景使用:

推荐操作是阅读的起点,折叠内容始终在最右侧。
如何确定按钮顺序?


多个按钮形成一组时,将按钮排列在一起即可。

工具栏中的操作类型很多,我们会倾向于将变化较少的内容位置固化。以表格工具栏举例,排列逻辑如下:
当需要布置的按钮数量过多,可以把相关的动作组成一组,并采用相似的视觉设计。当某一个按钮是首要动作时仍可使用主按钮强调。

按主次折叠部分按钮:


平铺每个按钮:优先推荐通过间距来区隔分组,也可以使用分割线来区隔视觉相似的按钮组。


文案需清楚传达用户按下按钮时系统将执行的操作。
Ant Design 组件中默认使用 “确定 / 取消”文案 ,但你仍然可以通过以下方式优化按钮文案:
描述任务结果。
发布、登录、注册
主要操作也为否定含义时,强调后果。
你确定要删除它吗?删除 / 取消